Der Website-Baukasten: Die einfachste Art, einen Internetauftritt zu erstellen
Eine kurze Einführung am Beispiel des Anbieters webgo
Gerade in Zeiten von Corona wird eines deutlich: ein Internetauftritt ist für jedes Unternehmen mittlerweile Pflicht. Das gilt auch –oder gerade – für KMU und Selbstständige. Doch bei kleineren Unternehmen fehlen oftmals die Budgets für individuelle Websiteauftritte, die von Agenturen bzw. Webentwicklern erstellt werden. Hinzu kommt, dass das Beauftragen eines Dienstleisters weitere Kosten nach sich ziehen wird. Content-Management-Systeme wie Joomla oder Wordpress sind oftmals jedoch ebenso überzogen für die Anforderungen kleinerer Unternehmungen und auch nicht unbedingt intuitiv zu bedienen.
Ein Website-Baukasten bietet kleinen Unternehmen aus meiner Sicht die perfekte Lösung. Mit etwas Einarbeitung ermöglicht er es ihnen, anhand einer Vorlage eine schön gestaltete Website mit hohen Sicherheitstandards zu vergleichsweise geringen Kosten zu erstellen. Shop-Anbindung, Social-Media-Integration, SEO-Optimierung etc. sind je nach Tarif ebenfalls einfach damit umzusetzen.
Einziger „Haken“: ein klein wenig Eigen-Einarbeitung wird notwendig sein. Dieser Blogartikel soll jedoch schon einmal eine grundlegende Einführung oder auch Starthilfe in die Materie bieten. Wichtig ist dabei zu beachten, dass ich mich hierbei darauf beziehe, dass hauptsächlich eine Vorlage verwendet wird, auch wenn diese in vielerlei Hinsicht flexibel angepasst werden kann.
Die Auswahl des passenden Baukastens
Ein Website-Baukasten ist im Prinzip ein Content-Management-System, also ein System, mit dem Websites verwaltet, bearbeitet und organisiert werden können, mit einer jedoch sehr benutzerfreundlichen Oberfläche, auch „What you see is what you get“-Oberfläche genannt – also was man beim Bearbeiten sieht, erscheint so nachher auch im Netz.
Ich persönlich arbeite mit dem Hamburger Anbieter webgo. Daher werde ich in diesem Artikel auch den webgo-Baukasten vorstellen. Es muss jedoch erwähnt werden, dass dieser anscheinend identisch ist mit dem Angebot des um einiges bekannteren Anbieters 1&1 IONOS. Also vermute ich, dass sich grundsätzlich diese Baukästen nicht allzu sehr voneinander unterscheiden. Aber selbst nutzen tue ich derzeit nur webgo und kann daher nur vollumfänglich für diesen Anbieter sprechen. Dennoch denke ich, dass man, wenn man das Hintergrundwissen zu dem einen Anbieter hat, wahrscheinlich auch mit etwas Einarbeitung jeden der anderen Baukästen nutzen kann.
Doch wer sind nun noch weitere Anbieter? Das Online-Magazin netzwelt hat in dem Artikel Homepage-Baukasten im Test: 6 Anbieter im Vergleich die beliebtesten Anbieter unter die Lupe genommen und verglichen. Dem Artikel gibt es aus meiner Sicht nichts mehr hinzuzufügen und er ist extrem lesenswert, um sich selbst ein Bild von den Funktionalitäten der Baukästen zu machen. Getestet wurden webgo, 1&1 IONOS, Wix, Strato, Weebly und Jimdo. Damit sind die großen Namen im Markt abgedeckt. Die Redaktion hat für diesen umfangreichen Test insgesamt 120+ Stunden aufgewendet. Also wurde wirklich intensiv geprüft, was die Baukästen zu bieten haben, und nicht nur Informationen von den jeweiligen Anbieter-Websites zusammengeklaubt.
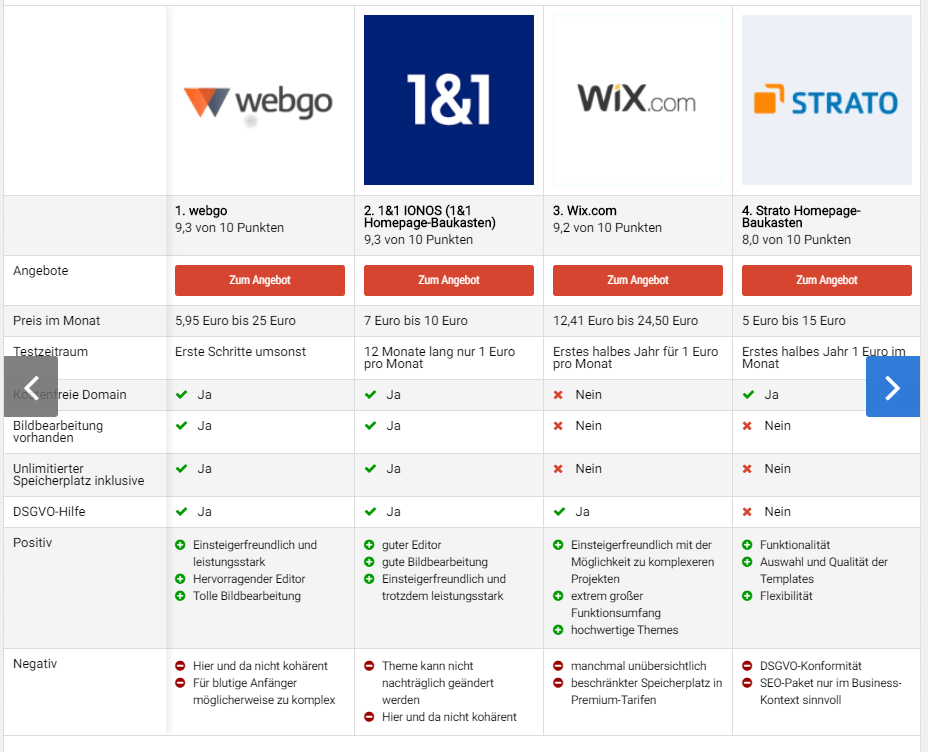
Umso schöner, das bei einem solch intensiven Test der von mir sowieso gewählte Anbieter auf Platz 1 gelandet ist:
Kleiner Disclaimer zwischendurch: Nein, ich arbeite nicht mit webgo zusammen, außer dass ich selbst Kundin bin. Jedoch bin ich bisher sehr zufrieden und es macht einfach Sinn, für diesen Artikel das System darzustellen, das ich selbst nutze. Zudem ist es ja auch logisch, dass ich mich hier zufrieden zeige, da ich hier auch nichts empfehlen möchte, bei dem das nicht so ist.
An dieser Gegenüberstellung sieht man aus meiner Sicht sehr deutlich, was so ein Baukasten alles bietet, und was man ansonsten alles irgendwie selbst abdecken bzw. eine Agentur dafür bezahlen müsste. Speicherplatz, DSGVO-Hilfe und Bildbearbeitung sind nur einige der genannten Punkte, in Wahrheit ist jedoch noch viel mehr darin enthalten, beispielsweise Backup-Optionen. Idealerweise stellt so ein Baukasten ein „Rundum-sorglos-Paket“ dar, mit dem alles, was für eine Website essentiell ist, von Vorneherein abgedeckt wird.
Offensichtlich bietet webgo die von der Redaktion als besonders wichtig erachteten Funktionen alle an. Der Editor wird sogar als „hervorragend“ bezeichnet. Zu den Kritikpunkten muss ich sagen, dass es durchaus so ist, dass man als Anfänger etwas kämpfen muss, eingangs mit dem Baukasten zu arbeiten. Schließlich ist es ein komplett neues System. Dabei wird es darauf ankommen, wie viel EDV-Wissen man generell schon hat. Weiß man schon grundsätzlich, wie man Text bearbeitet, Bilder hochlädt u.v.m., wird einem die Nutzung um einiges leichter fallen. Bei so gut wie keinem EDV-Wissen sollte man zunächst am besten einen mit grundlegenden Internetkenntnissen versehenen Ratgeber ins Boot holen. Und eventuell muss man zu Beginn einiges an Zeit reinstecken, um zu einem Ergebnis zu kommen.
Doch die Belohnung für kleinere Unternehmen und Selbstständige ist aus meiner Sicht riesig. Hat man den Dreh einmal raus, muss man außer dem monatlichen Tarif nie wieder etwas für den Erhalt und die Aktualisierungen seiner Website zahlen.
Und will man ein Redesign, kann man zumindest bei webgo einfach die Vorlage wechseln, die Inhalte gehen nicht verloren. Das bietet übrigens laut der Tabelle kein anderer Anbieter.
Für webgo habe ich mich aus mehreren Gründen entschieden. Das wichtigste war mir nach einer sehr negativen Erfahrung mit meinem vorherigen Anbieter der Support. webgo selbst wirbt mit einem „100 % Support“, der an 365 Tagen pro Jahr über E-Mail, Chat, Telefon etc. verfügbar ist. In Anspruch genommen habe ich den Support noch nicht, aber mir ist es generell wichtig, diese Sicherheit zu haben. Bei vielen anderen Anbietern, beispielsweise GoDaddy oder Wordpress, gibt es einfach keinen Support, sondern nur ein Forum, bzw. in der Premium-Variante teilweise nur auf Englisch, und er ist wenn dann nur sehr schwer zu erreichen. Das finde ich persönlich unglaublich nervig. Wenn ich Hilfe brauche, möchte ich sie auch bekommen, schnell und ohne Hindernisse.
Was ich bei webgo etwas schwierig finde ist der Fakt, dass man kaum etwas googeln kann, wenn man nicht weiterkommt. Es gibt zwar Anleitungen auf der Website, aber im Gegensatz zu beispielsweise Wordpress, wo jegliches Problem in der Anwendung im Internet rauf- und runterdiskutiert wurde, findet man nicht zu allem eine Antwort. An sich ist das kein Problem, es auf der Website auch einige Infos in den FAQs gibt und da alles wie gesagt sehr ähnlich ist wie bei anderen Anbietern, man kann zum Beispiel bei 1&1 IONOS nachgucken. Doch weiß das der blutige Anfänger? Da ist dann doch wie gesagt der umfangreiche 365-Tage-Support sehr hilfreich, denn dadurch wird man nicht alleine gelassen.
Auch gut finde ich bei webgo, dass es sich dabei um einen deutschen Anbieter handelt, gerade in Bezug auf Datenschutz. Dass webgos Rechner zu 100 % mit Ökostrom betrieben werden, ist ein weitere i-Tüpfelchen.
Der Einstieg: Erstmal kostenlos testen
Ach ja, bevor ich nun aufhöre, webgo in den Himmel zu loben (und ja, nichts ist perfekt), ein weiteres durchdachtes Schmankerl, das nun einfach passenderweise erwähnt werden sollte: man kann diesen Baukasten kostenlos testen und seine Website einrichten, bevor man einen Tarif bucht. Da scheint webgo auch der einzige Anbieter zu sein, bei dem das möglich ist. Ich finde, das ist ein riesiger Vorteil, gerade wenn man schauen möchte, ob so ein Baukasten überhaupt etwas für einen ist.
Und so geht das:
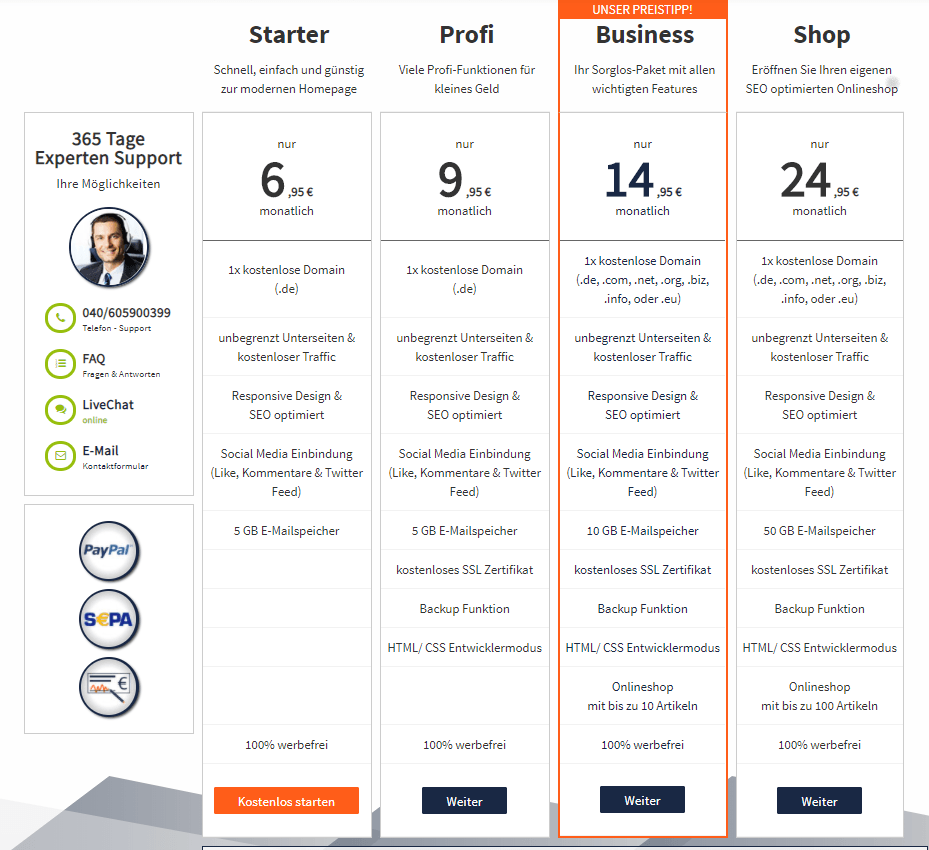
In der Abbildung oben findet man eine übersichtliche Tarif-Übersicht mit allen Vorteilen der einzelnen Pakete. Obwohl ich den Starter-Tarif schon alleine aufgrund der mangelnden Backup-Funktionen nicht empfehlen würde, muss man dennoch in dieser Spalte unten auf „Kostenlos starten“ klicken, um anzufangen. Das ist etwas seltsam dargestellt, denn es ist später egal, welchen Tarif man schlussendlich wählt.
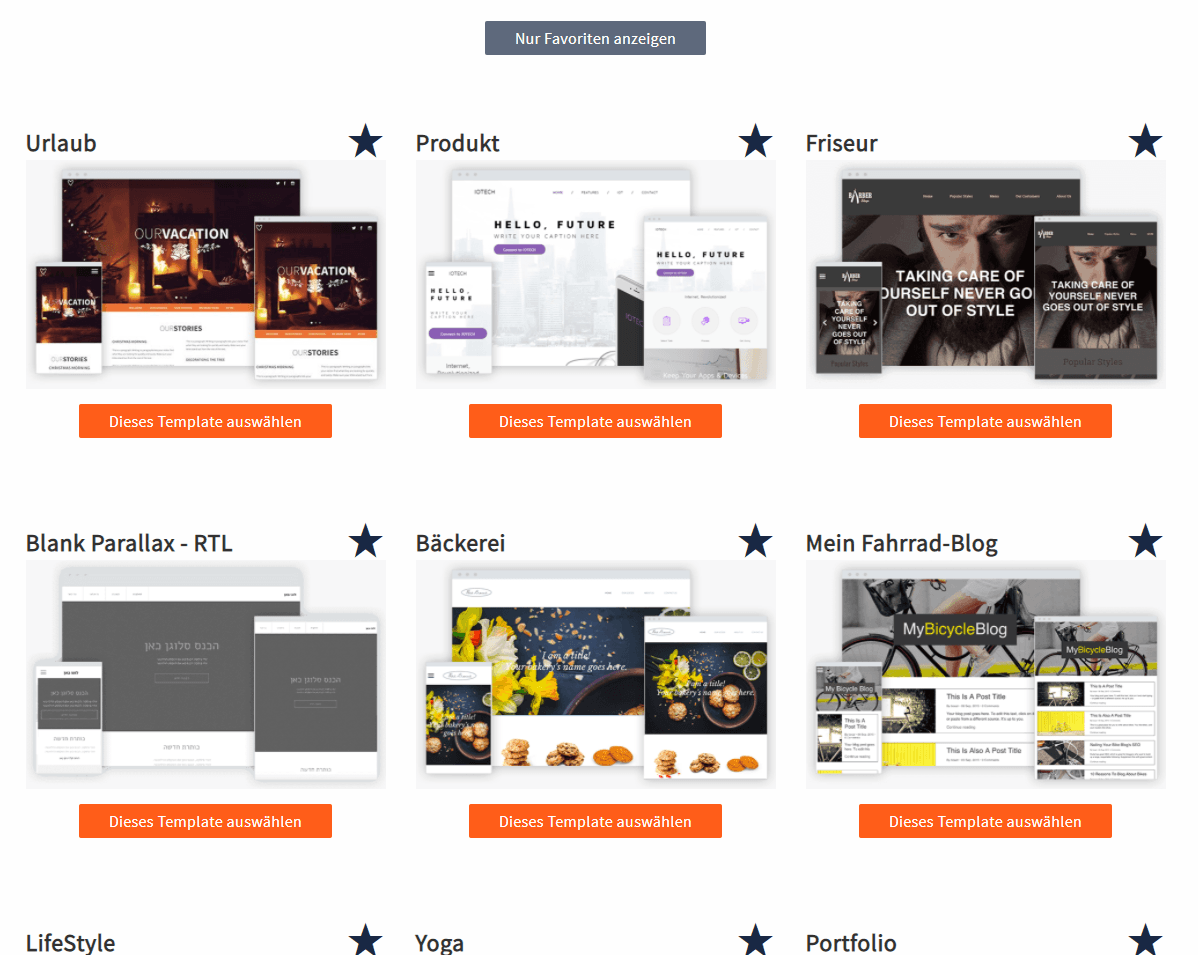
Im nächsten Schritt kann man sich eines von den vielen angebotenen Templates auswählen. Ich würde empfehlen, hier etwas genauer hinzuschauen, denn umso näher man schlussendlich an seiner Wunschvorstellung dran ist, umso weniger muss man später anpassen.
Sobald man sein Template ausgewählt hat, hat man nun die Option, mit oder ohne Registrierung eines Kunden-Accounts fortzufahren. Will man die Bearbeitungen direkt speichern, ist eine Registrierung selbstverständlich zwingend notwendig. Diese ist jedoch weiterhin kostenfrei.
Loggt man sich dann bei webgo ein, wird man gefragt, ob man seinen Tarif jetzt aktivieren möchte. Dann einfach auf „Später aktivieren“ klicken, so kann man weiterhin kostenfrei testen und einrichten, Änderungen werden bereits gespeichert. Um den Baukasten zu bearbeiten, einfach auf „Baukasten testen“ klicken. So gelangt man auch direkt in den Editor, wo man das ausgewählte Template nun bearbeiten kann.
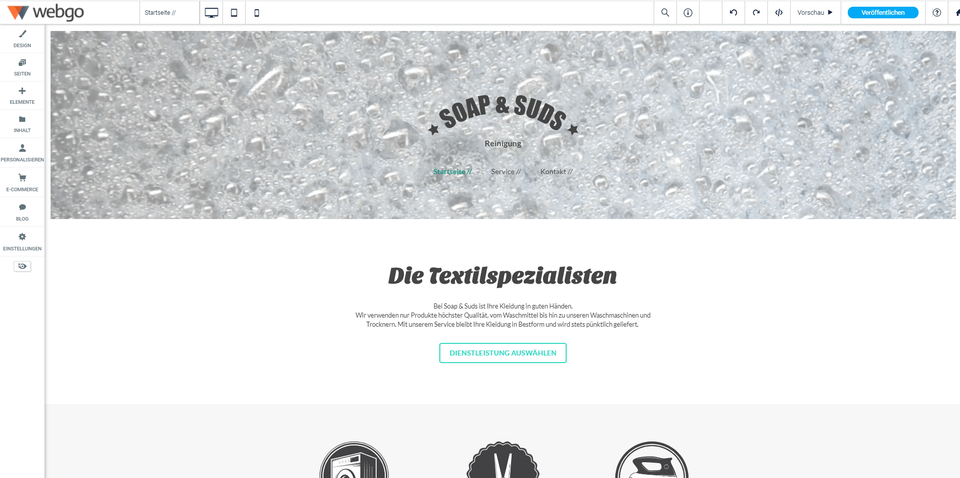
In diesem Template kann ich nun den Text bearbeiten, indem ich einfach direkt hinein klicke. Mit den Symbolen der Geräte oben am Fenster kann ich die Seite in jeder mobilen Darstellung betrachten.
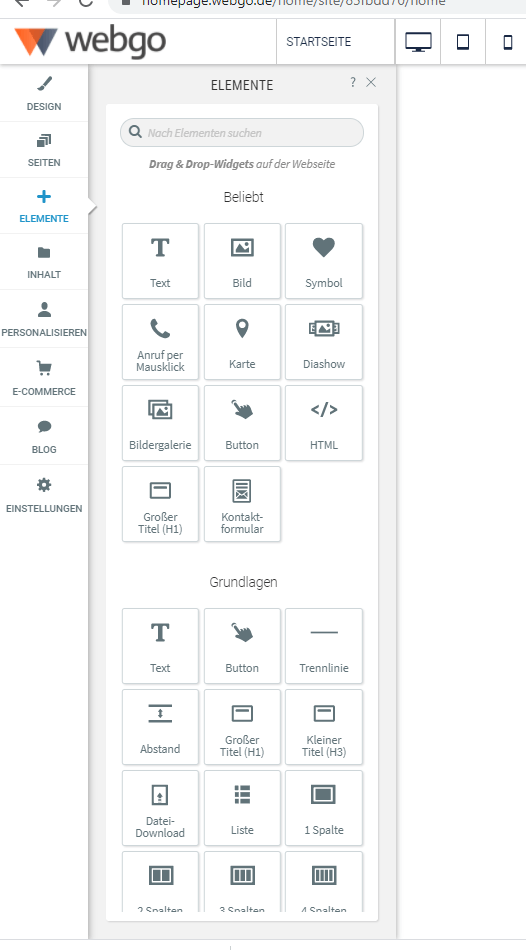
In der Seitenleiste links kann ich weitere Veränderungen vornehmen. Ich kann beispielsweise das gesamte Design anpassen, Seiten hinzufügen oder Elemente in die einzelnen Seiten einfügen. Will man beispielsweise ein Bild in den Text einfügen, klickt man auf „Elemente“ in der linken Seitenleiste, dann auf „Bild“, und zieht mit dem Mauszeiger ein Bild in das Template hinein. Automatisch wird dann angezeigt, wo und wie ein Bild in dem Feld platziert werden kann.
Die Elemente bieten zahlreiche weitere Möglichkeiten für Anpassungen, beispielsweise kann man seinen Standort in Google Maps darstellen, oder seinen Instagram-Account in Form einer Bildergalerie verknüpfen. Die Möglichkeiten sind vielfältig, und damit sind wir an dem Punkt des Einarbeitens angekommen, den ich eingangs erwähnt habe. Nun fängt die Mühe leider erst richtig an. Nun gut, je nachdem, wie viele Extrawünsche man hat ;).
Je nach vorherigem Wissenstand würde es nun Sinn machen, zwei Tage das Telefon abzuschalten, sich einzuschließen und richtig Arbeit in den Baukasten reinzustecken. Oder einen Angestellten damit beauftragen, der ihn in Zukunft pflegen soll. Auf jeden Fall wird es notwendig sein, sich soweit mit der Materie zu beschäftigen und einfach alles mal durchzuklicken und auszuprobieren, bis man es begriffen hat. Word, Excel, das Internet, die Nutzung eines Smartphones etc. hat man ja auch erst Schritt für Schritt gelernt. Und jetzt verwendet man es wie selbstverständlich! So wird das auch mit dem Website-Baukasten sein.
Durch den Baukasten spart man sich auf Dauer wie gesagt einfach unendlich viele Kosten und Stress in der Zukunft. Wenn man beispielsweise ein Bild austauschen möchte, tut man das einfach. Bilder kann man sogar direkt im Editor von webgo bearbeiten. Was ich auch sehr praktisch finde ist übrigens die Funktion, dass man in webgo direkt auf eine kostenfreie Bilddatenbank mit vielen Motiven zugreifen kann und sich damit um Urheberrechte keine Gedanken machen muss. Das Titelbild dieses Beitrags stammt übrigens aus dieser Datenbank.
Noch ein kleiner Hinweis in Sachen Impressum: Dies stellt webgo nicht zur Verfügung, ist ja logisch, dabei handelt es sich um einen rechtlich relevanten Texte und das kann man niemandem abnehmen. Doch bei Anbietern wie https://www.e-recht24.de oder https://datenschutz-generator.de/impressum findet man einen zumindest in der Basis-Variante kostenfreien Impressumsgenerator und erhält so einen Text, den man im Internet nutzen darf.
Ich hoffe, diese kleine Einführung in das Thema Website-Baukasten am Beispiel von webgo konnte einige Fragen klären. Am Ende muss jedes Unternehmen und jeder Selbstständige für sich selbst entscheiden, wie das Thema Website angegangen werden sollte. Doch durch die Baukästen gibt es aus meiner Sicht eine gute Lösung, dies einfach und unkompliziert dauerhaft zu handhaben.